This past month we’ve been busy.
Not with flashy features but with rigorous under-the-hood improvements.
Reliability isn’t just a phrase we sprinkle on marketing pages; it’s the essence of how we design software at Snicco.
Before we wrote a single line of code for Fortress, we dedicated four months to building a robust, containerized testing infrastructure for WordPress.
This setup allows us to run thousands of tests across every WordPress and PHP version combination and is the main contributor to why Fortress (almost) never breaks.
But we’re not stopping at just robust testing.
Every single configuration ‘gotcha’ that was once tucked away in docs?
It’s now hard-wired into the Fortress codebase and ruthlessly validated.
The best part?
All this #beefed-up (😜) validation and Fortress doesn’t slow down one bit at runtime.
Let’s dive in.
Configurations in Fortress: Behind the Scenes
At its core, Fortress relies on a robust configuration mechanism. Here’s a quick peek behind the curtain:
1. Building the Base and Extending It:
Fortress starts with its baseline configuration. This works perfectly fine for 95% of use cases. But, depending on the needs of the server or a particular site, we have the flexibility to extend this baseline using JSON “config sources.”
2. Merging and Storing for Speed:
All config sources get merged recursively.
And once they’re combined, they’re transformed into a single PHP cache file.
Why is this cool?
Using a .php file lets us tap into PHP’s OPcache, giving us lightning-fast access to configurations without any needless database queries at runtime.
3. Compilation: One-time Heavy Lifting:
The transformation of configuration sources into that snappy PHP cache file is a one-off event.
It’s only done once or when you explicitly ask to reload the configuration.
This one-time compilation lets us perform intensive checks on all of Fortress’s 50+ configuration options without ever compromising the runtime performance.
4. Validation: A Two-Tier System with the Fortress CLI:
Fortress CLI’s config:test command now sports a two-tiered approach to ensuring your configurations are spot on:
- Red Flags (Errors): These are showstoppers. If you encounter them, you’ll need to fix things before reloading your configuration.
- Yellow Flags (Warnings): Consider these gentle nudges, pointing out where you might want to double-check. You can reload Fortress without breaking your site.
Think of it as “nginx -t && nginx reload“, but with deep knowledge of your WP site.
Intrigued about how this all plays out?
Let’s dive into a few examples.
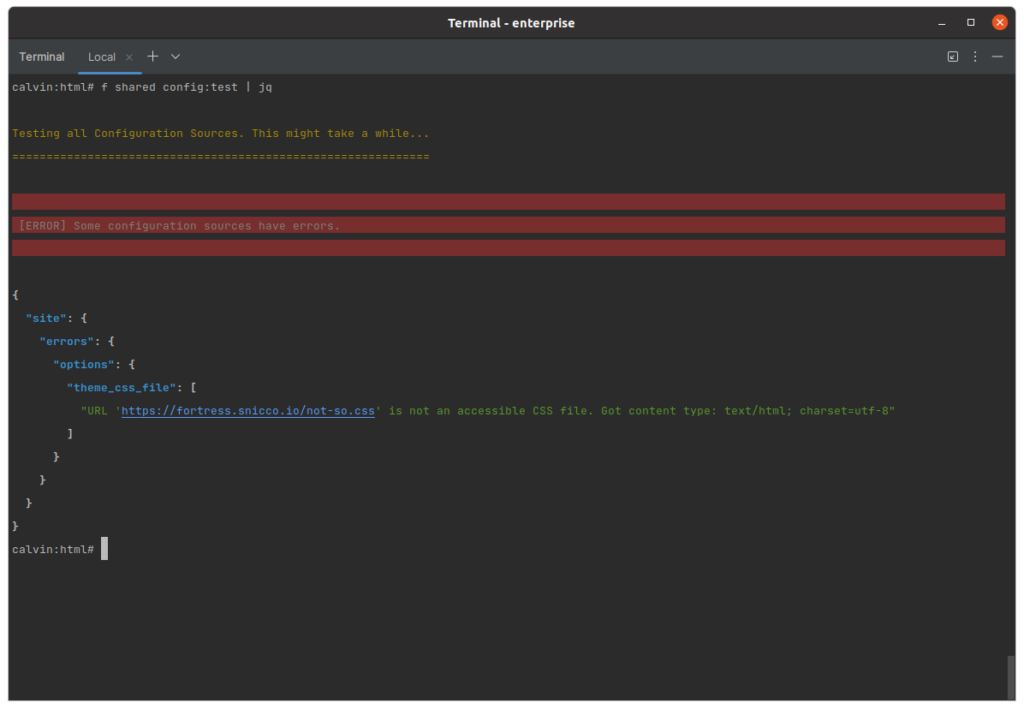
CSS File Validity
The Issue:
Fortress allows you to provide a custom CSS file to adapt the fronted UI to your brand. If the provided URL (path) is not valid CSS, the UI will have no styling.
Problematic Configuration:
{
+ "theme_css_file": "https://fortress.snicco.io/not-so.css"
}
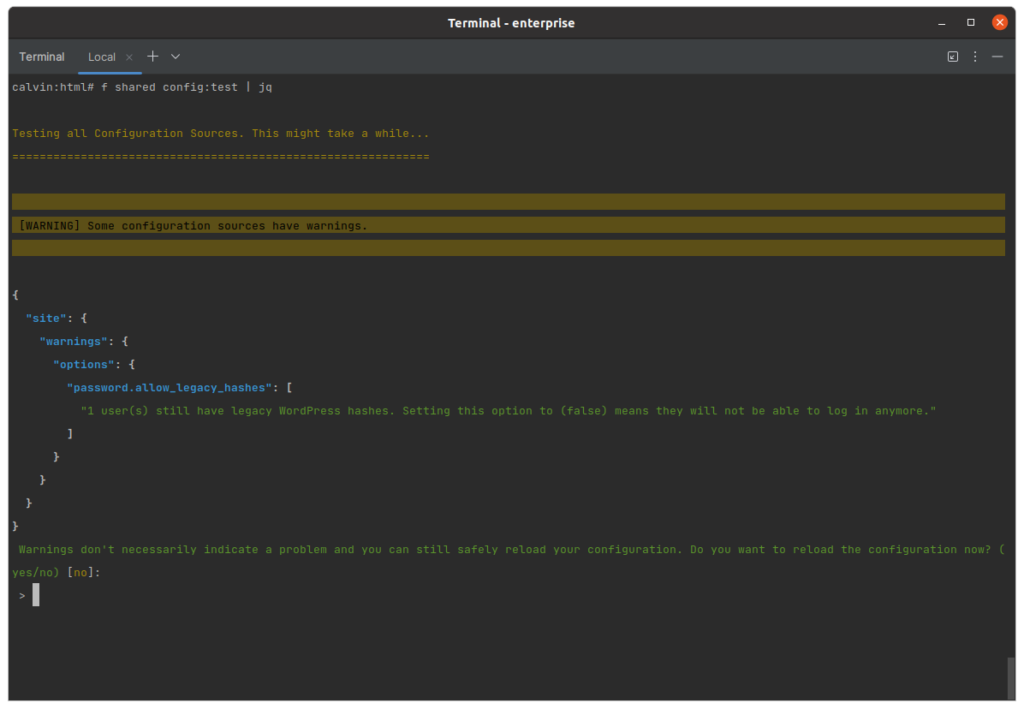
Legacy Hashes Validation
The Issue:
Disallowing legacy password hashes can lock users out unless everyone’s passwords have been upgraded.
Problematic Configuration:
{
"password": {
+ "allow_legacy_hashes": false
}
}
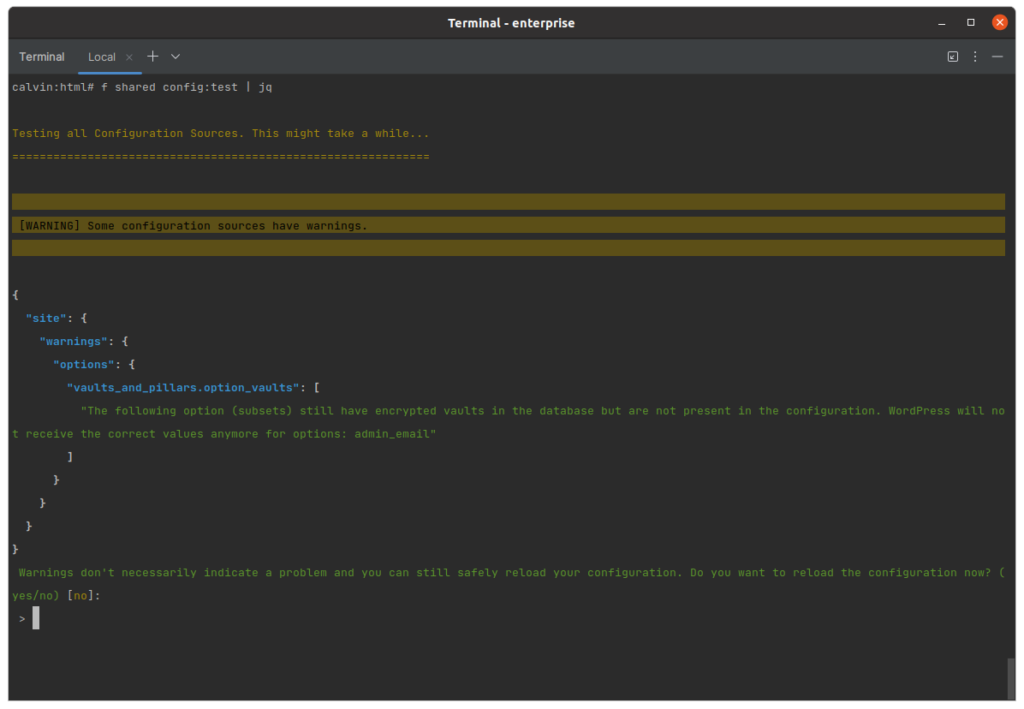
Preventing Vault Removal
The Issue:
A Vault already stored encrypted in the database can not be removed from the Vaults&Pillars configuration without being decrypted first. Otherwise, WordPress will receive incorrect data.
Problematic Configuration:
{
"vaults_and_pillars": {
"option_vaults": {
- "admin_email": {},
"woocommerce_stripe_settings: {}
}
}
}
Conclusion & Looking Forward
The “Unbreakable Config” validation will make it very hard to mess up accidentally.
More importantly…
This lays the groundwork for us to build out intelligent auto-configuration.
We’ll most likely be able to keep building on top of this to make the Fortress baseline configuration ideal for 99% of sites instead of 95%.
Stay tuned for more.